As the world of design keeps evolving, professionals must keep their skills current to stay competitive.
That’s why this blog post is here to share five super important tips and best practices for UX/UI designers in 2023.
We’re talking about everything from understanding why user-centered layouts rock to making the most out of AI. These tips are like your secret sauce to staying super up-to-date in the world of UX/UI design.
The Changing Face of Design
Guess what? The design world never stays still, and that’s especially true for the awesome realm of UX/UI. How people interact with websites, apps, and cool products is always changing.
This means that pros like you have to keep learning to keep up. You’ve got to give those UX best practices a regular check-up to make sure they’re still hitting the mark for your audience.
Best Practices for User Centric Testing In 2023 & Beyond

We handpicked these user centric testing tips to help you get started on the pathway to optimal performance & due diligence. Here’s what you need to know to get started right away.
Figuring Out The Why Factor
Testing is essential at every stage of a product or service’s life cycle.
From the initial idea to the final live version, it’s crucial to test for functionality and user experience. People’s usage and interaction with a service are constantly evolving, which means continuous testing is necessary.
Why is testing important?
Well, it ensures that a service is up to date and able to meet the ever-changing needs of users. These needs are not static and can shift over time. By testing, we can identify areas that require improvement or modifications to better serve users.
Another reason why testing is vital is to ensure that a service is efficient. If a service is slow or cumbersome to use, it can hinder productivity and frustrate users. Regular testing helps identify areas of inefficiency and allows for optimization.
Lastly, testing ensures that a service does what it was designed to do. It’s not enough to have a service that looks good on the surface; it must also function properly and deliver its intended purpose. By testing, we can uncover any bugs or glitches that may prevent the service from performing as intended.
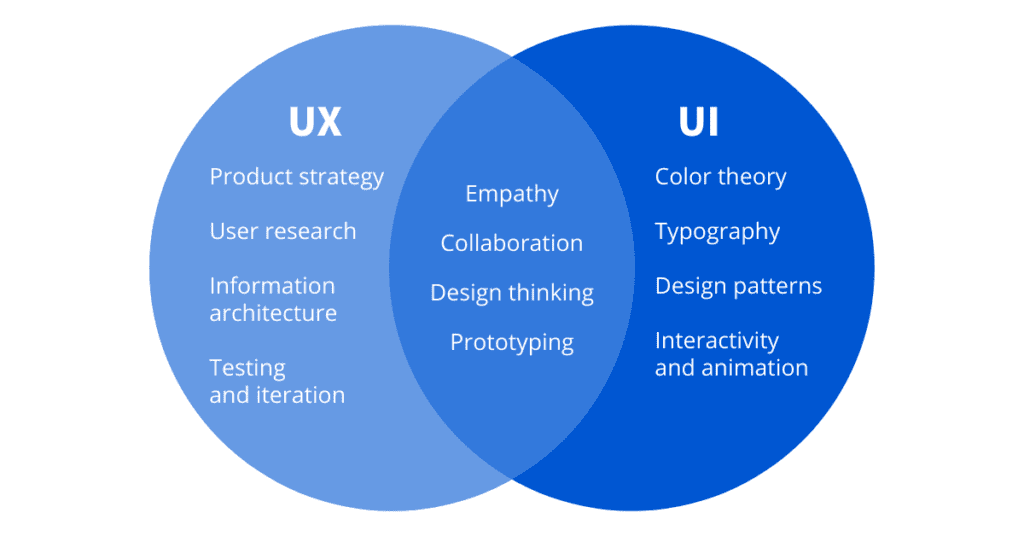
UI Vs UX Testing

Testing requires clarity on the purpose and goals.
Before conducting a test, it’s important to determine what needs to be learned. This can be based on a problem, hypothesis, or assumption. The main objective of testing is to identify the most effective solutions for a problem. It’s not about manipulating evidence to align with a desired user response.
To ensure successful testing, it’s crucial to define the specific objectives. What do you want to achieve? What are the key questions you want answered?
By clearly stating these goals, you can focus your efforts on obtaining the necessary insights.
Testing should be driven by a genuine desire to solve problems and improve user experiences. It’s essential to approach testing with an open mind, ready to discover new information and challenge existing assumptions.
Avoid seeking specific outcomes or trying to manipulate results to fit preconceived notions.
By embracing a conversational tone and actively engaging in the testing process, you create an environment that encourages honest feedback and genuine interaction. The goal is to foster a collaborative and insightful exploration of potential solutions.
Best User Centric Testing Tools For UI/ UX Designers
- UsabilityHub: UsabilityHub offers tools like “Five Second Test,” “Click Test,” and “Navigation Test” to get quick feedback on designs. These tests help you understand how users perceive your designs and where they might encounter issues.
- UserTesting: UserTesting provides remote usability testing, allowing you to observe real users interacting with your designs. You can create tasks and scenarios for users to complete, and their feedback can give you valuable insights into the user experience.
- Optimal Workshop: Optimal Workshop offers tools like “Treejack” for testing site navigation and “OptimalSort” for card sorting exercises. These tools help you organize and structure your design elements based on user preferences.
- Crazy Egg: Crazy Egg offers heat mapping and scroll mapping tools that visually show where users click and how far they scroll on your web pages. This data can help you optimize your design for better user engagement.
- Lookback: Lookback provides remote user research and usability testing tools. It lets you conduct live or recorded user sessions, where you can watch users interact with your designs and hear their thoughts in real time.
- InVision: InVision includes a user testing feature that lets you create interactive prototypes and gather feedback from users. You can set tasks for users to complete and track their interactions to identify pain points.
- UserZoom: UserZoom offers a comprehensive suite of UX research and testing tools, including usability testing, remote testing, and surveys. It helps you collect both quantitative and qualitative data to improve user experiences.
- Hotjar: Hotjar provides heatmaps, session recordings, and surveys to help you understand user behavior on your website. You can identify areas where users drop off or encounter difficulties.
- Adobe XD: Adobe XD offers a built-in prototype testing feature that allows you to create interactive prototypes and share them with users for feedback. It’s a seamless way to test your designs’ usability.
- PingPong: PingPong focuses on user testing for mobile apps. It allows you to create tasks for users to perform on your app and captures their interactions, gestures, and comments.
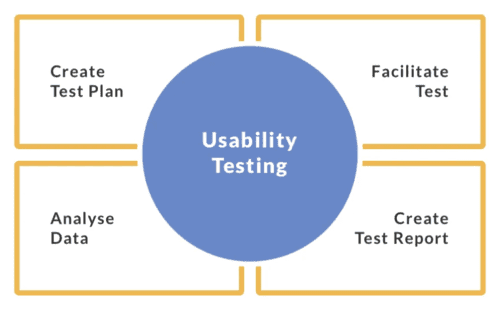
Conducting User Centric Testing The Right Way

When you conduct usability testing, there are a few things you should keep in mind.
First, it’s important to recruit participants who have little to no prior knowledge about your service or its constraints.
This will ensure that you get a fresh and unbiased perspective on your design.
Additionally, it’s crucial to find participants with diverse experiences, backgrounds, knowledge, and abilities. This will help you gather valuable insights from a wide range of perspectives.
During the testing process, it’s important to remain neutral and avoid sharing your personal opinions or how involved you were in the design.
This will help you avoid biasing the participants’ responses and allow them to provide honest feedback.
Finally, always observe what the user does, as it may be different from what they say. People may say one thing but behave differently, so it’s important to pay attention to their actions and not solely rely on their verbal feedback.
Putting Together a Prototype
Prototypes are like sneak peeks of your ideas. They’re not perfect, but they let you test your idea before showing it to everyone.
Prototypes don’t need to be flawless. They can be simple and rough, as long as they help you share the idea and gather feedback from users.
When’s the right time to make a prototype?
Prototyping is great when you’re not sure about what the product needs to be or if things keep changing. If you’re trying out an idea that doesn’t exist yet, making a prototype could be the way to go.
How do you actually make a prototype?
You can make prototypes for things like:
- Physical products
- Websites or apps
- Services
For physical stuff, you can test it out on some cardboard. If it’s a website or app, try using a simple hand-drawn version. And for services, you can act out how people would use it.
It’s smart to start with a basic version first. That way, you don’t waste time making something that doesn’t really work for users.
Here are a couple of things you could do:
Grab some paper and show your team how your app might work with simple stuff on it.
Make a basic digital version and let real users give it a spin.
Once you’re sure it’s going in the right direction, jazz it up with real branding and content that’s been tested.
Look at the picture below to see how different levels of prototypes work for testing with users and hearing their thoughts.
When you’re working with prototypes, remember to:
- Put all the pieces together, like screens or designs, and add the content.
- Make sure everything flows smoothly from a user’s point of view.
- Keep things consistent so users don’t get reminded that it’s not a real product.
- Gather stuff like existing content or images to help shape the prototype.
- Write a script for interviews about the prototype.
- Do a test run and go through the prototype to catch and fix mistakes.
To understand how users group content, you can try card sorting.
It’s a great method for structuring a website. There are two ways you can do card sorting: using physical cards or digital cards on a screen like Mural or Miro.
With card sorting, each card is labeled with a concept or word, and the participant is asked to organize the cards in a way that makes sense to them.
For example, if you’re testing the structure of your website and most participants place the card labeled “hours of operation” under “services” instead of “locations,” it would make sense to design the site with hours as a subheading under services.
Card sorting is a simple yet effective way to gain insights into how users think and categorize information.
By observing their natural grouping patterns, you can optimize the organization and navigation of your website. It allows you to better understand the user’s mental model and ensure your website is intuitive and user-friendly.


