What’s the first thing that comes to your mind when you hear the term: high fidelity wireframe?
Does it have anything to do with spatial audio, something high-quality in terms of visuals, or whatever? If you were an audiophile, ‘high fidelity’ would refer to some kind of cutting-edge technology for a breakthrough sound system. That makes sense.
However, in the UX and UI design world, a high fidelity wireframe carries an entirely different meaning.
The same goes for mid fidelity wireframes and low fidelity wireframes. The latter is also part of the UX design category, but they do not possess the same amount of details, etc.
In this post, we’ll talk about the basics of a high fidelity wireframe, and its different aspects, and then delve into explaining the difference between different types of wireframes.
The idea is to help you understand the concept associated with different types of wireframes so that if you were to sign up for a UX design gig or get someone to work for you, the knowledge and skill to get things done are there to set everything in motion.
Let’s get started.
What are wireframes?

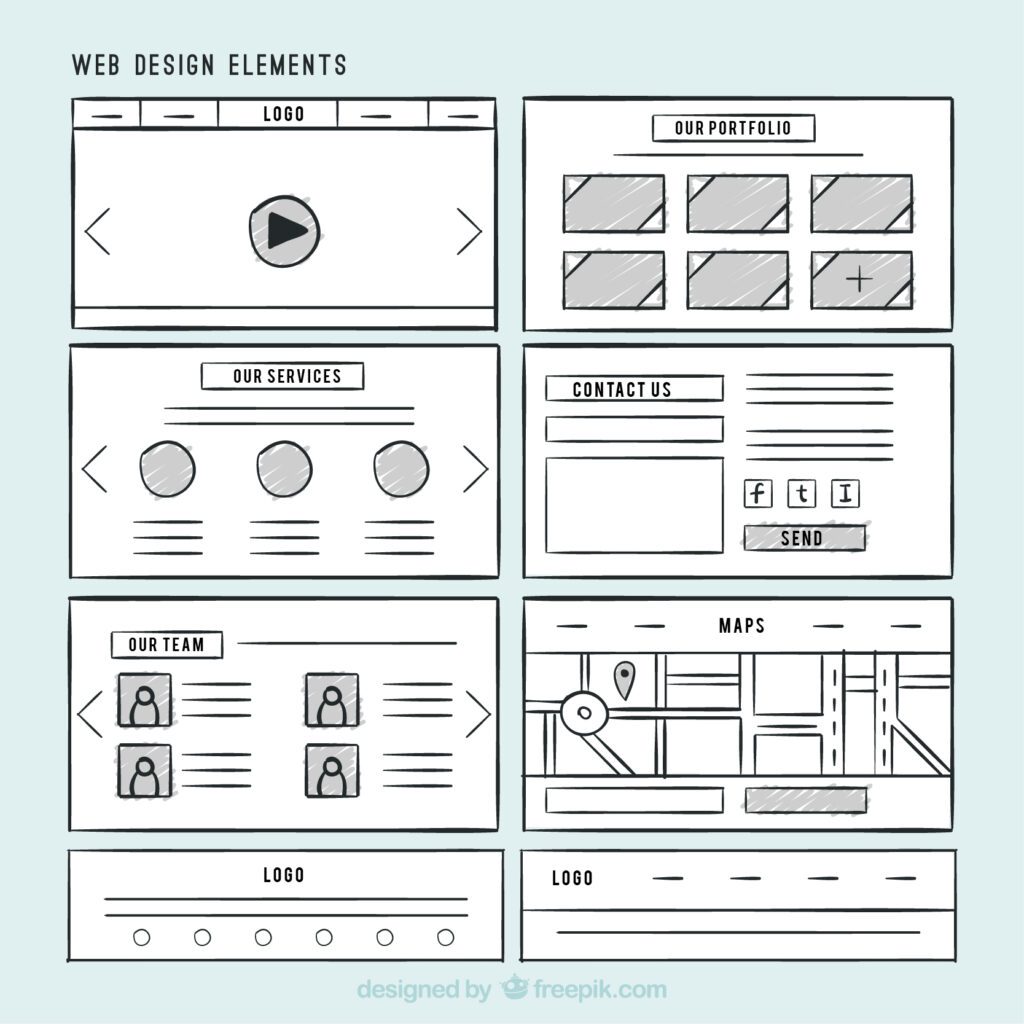
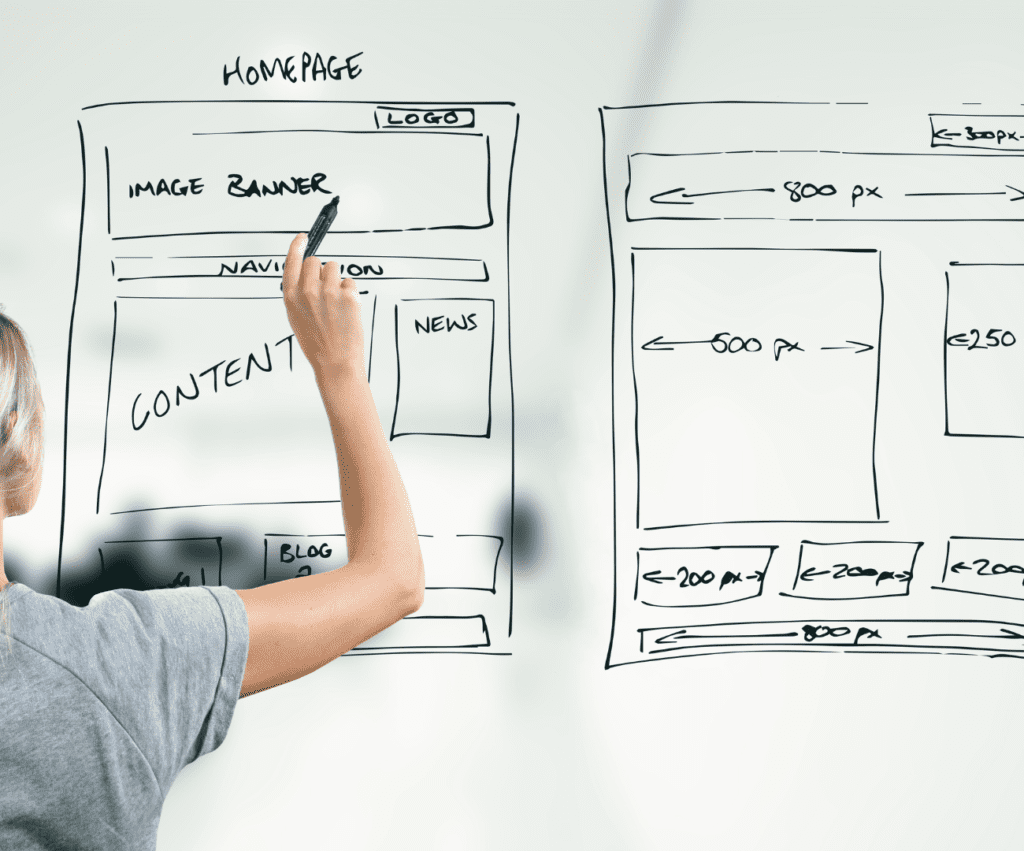
Wireframes are a fundamental step in any web or mobile app development process. This preliminary design tool helps to define the basic structure of the page by focusing on the layout, architecture, flow, functionality, and behaviors of each page.
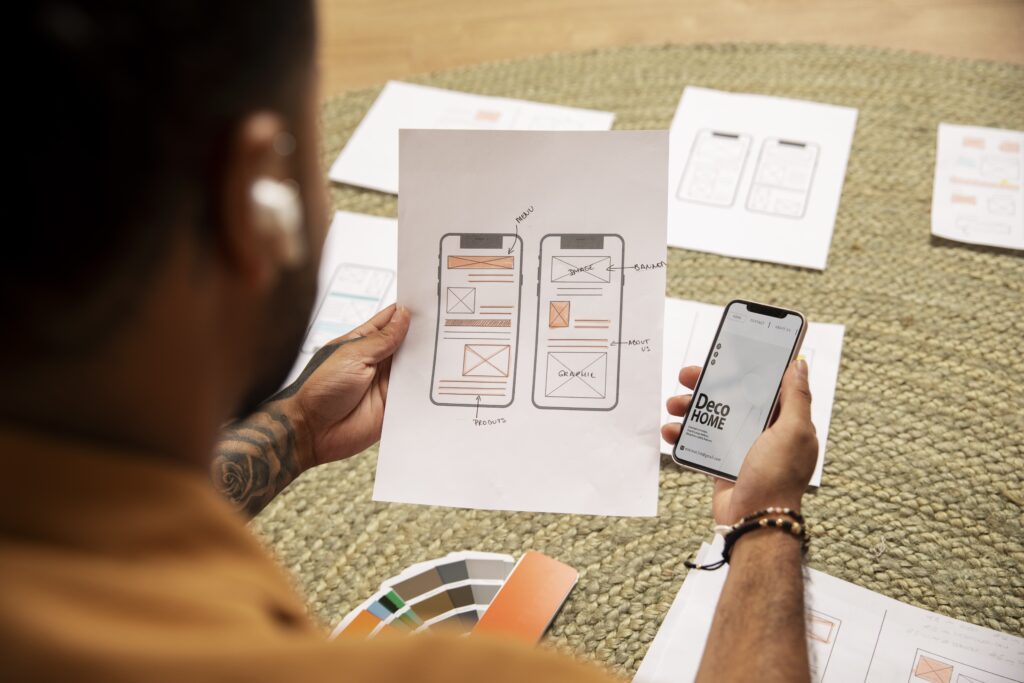
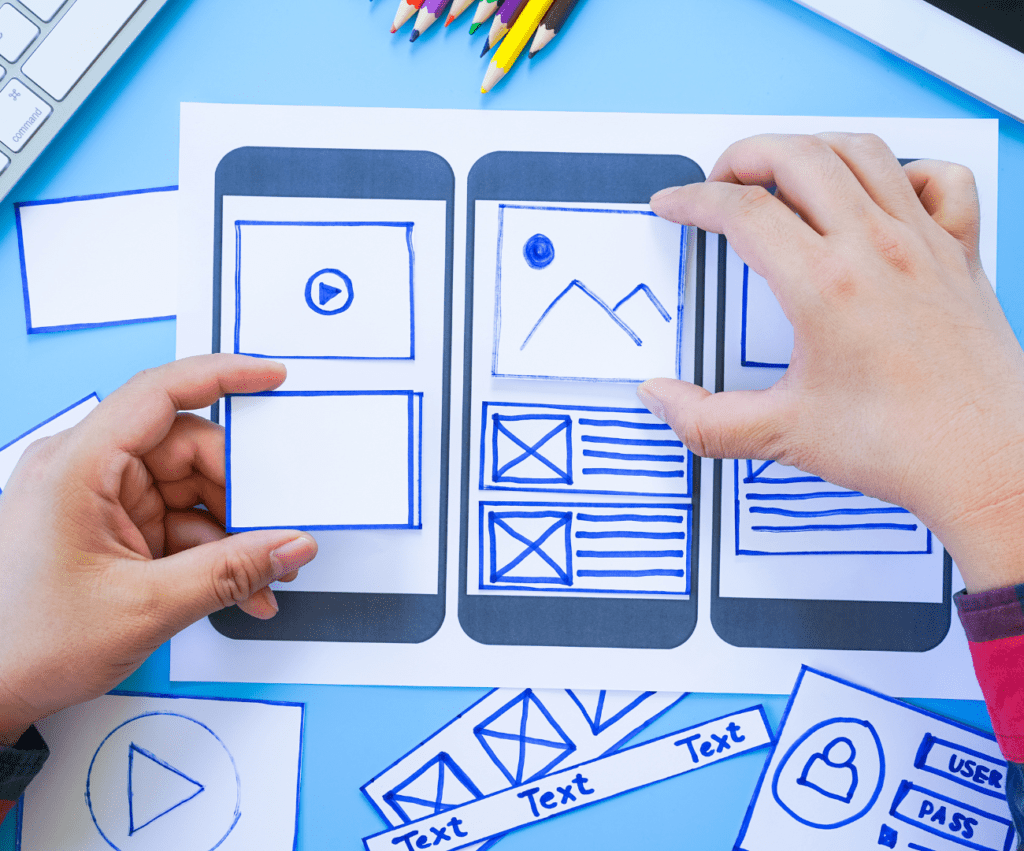
Wireframes can be drawn by hand or digitally created, although most designers choose to create wireframes digitally in order to quickly make changes when needed.
The purpose of creating wireframes is to save time for all parties involved — saving developers from having to fix mistakes that were made due to not seeing a comprehensive plan or layout beforehand.
When designing wireframes, colors, styles, and other design details are not included so that all parties can use their imagination when it comes to how they want it finally represented, thus allowing developers and designers alike the freedom for personal artistic expression within the parameters set by the client.
Why Do You Need Wireframes?

Wireframes play an important role in software design and development projects, as it provides a visual representation of a solution.
It helps teams to visualize the solutions before they explain them to their stakeholders. A wireframe is a simplified illustration of the interface of an app, website, or system prior to implementation.
Wireframes exist along a spectrum such as high-fidelity wireframes that are complete with images and text included for viewing; low-fidelity wireframes which are focused exclusively on structure and functionality; and mid-level fidelity wireframes which have some basic elements included like images, paragraphs, buttons, etc.
Each kind of wireframe has its own value when used at the right stage of the project– regardless if you want to create a reliable house, make a powerful application or develop an interactive website – the same rule applies: take your time for thorough planning.
No shortcuts! Spending time working on detailed wireframes would save you from problems during the implementation process in the long run. It isn’t a waste of time but instead allows for collaboration between relevant parties (e.g., UX designers, UX researchers), grounding conversation on design details that matter.
What Is a High-Fidelity Wireframe?

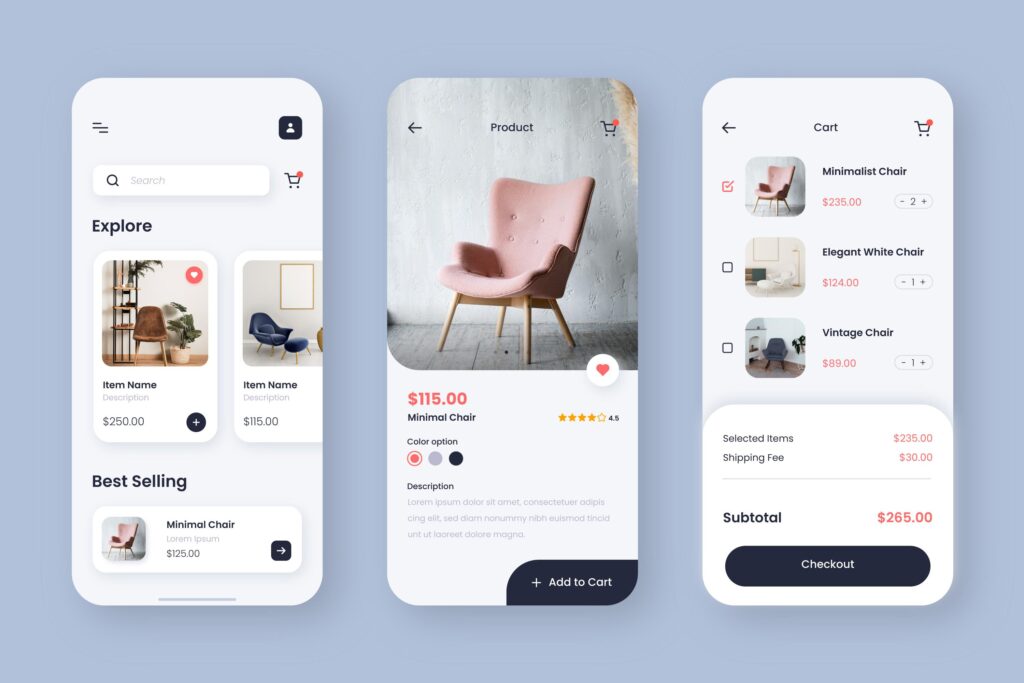
High-fidelity wireframes are detailed and refined representations of a digital interface, typically created using specialized design tools.
They are usually created after low-fidelity wireframes, which are rough sketches or basic outlines of a design. High-fidelity wireframes are more polished and provide a more accurate representation of the final design’s look and feel.
They include visual elements such as colors, typography, images, and interactive components, and they often simulate the interactions and functionality of the final product.
One of the main pain points that high-fidelity wireframes address is the lack of visual context and interactivity in low-fidelity wireframes.
Low fidelity wireframes may not effectively communicate the visual design, aesthetics, and interaction patterns that users will experience in the final product.
This can lead to misunderstandings, misinterpretations, and miscommunications among team members, stakeholders, and clients.
High-fidelity wireframes help bridge this gap by providing a more realistic representation of the final design, allowing stakeholders to better understand the intended user experience.
Another pain point that high-fidelity wireframes address is the potential for costly changes and revisions during the later stages of the design process.
When visual and interactive design decisions are deferred until the later stages of the design process, it can result in more significant changes, and sometimes even redesigns, which can be time-consuming and costly.
High-fidelity wireframes allow for early identification and resolution of potential design issues, reducing the risk of costly changes later on.
What is fidelity in UX design?

Fidelity in UX design is a measure of how closely the design matches the look, feel, and functionality of the final product. Low-fidelity designs are typically basic illustrations of intended layouts and user journeys.
High-fidelity designs present as close to a finished product as possible, even though they may be created with different UX design tools. Using hi-fi wireframing allows designers to include core landing pages such as product pages, service pages, and home pages while still maintaining a detailed overview of the entire project. By doing this, designers can ensure that the accuracy and consistency of their designs are captured at every stage of the process, from idea to completion.
In order for any UX design to have a high degree of fidelity, it should be comprehensive in its approach.
Not only must the structure and navigational elements be flawlessly developed but also much attention should be paid to content included within these structures which will ultimately help users understand better what they need to do when interacting with an app or web page.
When to Use High-Fidelity Wireframes
High-fidelity wireframes have become increasingly popular among product designers and developers for verifying user interface design decisions.
They provide more detail about the interface on a page, giving stakeholders a better visual representation of how the application will look and work in the future.
High-fidelity wireframes are especially useful when it comes to getting constructive feedback and validating usability with end users.
Cleaning up bugs in your interface is also easier with high-fidelity wireframes as they replicate real behavior more accurately than low-fidelity wireframes.
High-fidelity prototypes can be used to simulate system responses, changes in state, interaction design patterns, navigation mechanisms, and drag & drop operations. When teams need to visualize complex flows with lots of steps, high-fidelity wireframes give them the chance to provide more clarity around the experience without investing hundreds of hours coding them into production.
Outstanding Interactivity
Creating a truly outstanding user experience requires all the pieces of the puzzle fitting together perfectly, and with high fidelity wireframes there’s an even better way to do this. With wireframes it’s possible to rapidly experiment with different combinations of elements and interactions without having to write any code.
If something doesn’t work out, it can be quickly removed, replaced, or adjusted until finding something much better than anything you could have originally imagined.
User testing is also an essential element in achieving an outstanding interactive experience.
By prototyping and running tests on your design you can make sure everything works as expected before launching a project out into the world.
With user testing it’s also possible to uncover unexpected use cases which might not have been visible during development stages, helping tweak things to perfection and create an extraordinary product that users love interacting with.
Fewer Chances of Human Error
Using clickable wireframes during usability testing helps reduce the chances of human error playing a part in the process. With these wireframes, testers can interact with all the different page elements in an efficient and organized manner.
The clicking around and interacting process becomes a natural part of the test without needing manual input, which reduces room for logistical mistakes.
Furthermore, having clickable wireframes will not be as much of a distraction as manual processes are, allowing testers to focus on their work instead of being distracted by data entry issues.
In addition, tests are much more accurate when utilizing clickable wireframes thanks to the built-in interactions that they provide compared to manual options.
This allows users to get more accurate results from their tests because it eliminates the need for any guesswork or time-consuming calculations that may cause confusion or incorrect assessment of data.
Not only do clickable wireframes save time with their automated processes, but they also give reliable results with fewer chances of human error making its way into crucial aspects such as data input accuracy or judgment calls about value or functionality.
What are low-fidelity wireframes?
Low-fidelity wireframes are an essential step in the UX design process, providing a crucial starting point for any project. Typically created using a combination of sketches and storyboards, these wireframes provide an initial map of the interface’s screens and its basic information architecture.
This allows both designers and stakeholders to experiment with structure and functionality without having to invest too much time or effort in creating visuals that may not fit into the final design.
Low-fidelity wireframes are often used to highlight problems that need to be addressed, such as user flow issues before more detailed visuals are created.
Simple tools like pen and paper can be used to quickly create conceptual drawings which represent the shell of a website or mobile app interface.
Allowing all involved parties an easy way to visualize their ideas on how the application should look without having to worry about pixel-perfect aesthetics allows everyone increased flexibility while also speeding up the feedback loop during the early stages of development.
High-Fidelity Wireframes do Much More than Low-Fidelity Wireframes
High-fidelity wireframes are a powerful tool in the journey from the initial concept to the final product.
Their level of detail allows for better visualization of the user interface, highlighting all possible interaction points while allowing developers or other stakeholders to give detailed feedback on the overall design.
This makes communication about functionality easier and gives designers more confidence when developing the product.
The use of real elements in these wireframes means that they are much more expressive than low-fidelity ones, which rely solely on placeholder shapes.
This doesn’t just mean that it is easier to see how things will look; rather, high-fidelity wireframes can also help organizers understand how they will interact with each other.
All critical decisions such as button placement, navigation between screens, and hierarchy of information can be tested at different granularities with this approach.
In other words, a successful product was made out of an understanding of many smaller details – and high-fidelity wireframes can help make sure those details come together into something amazing.
6 Tips to Make Wireframing More Efficient

Creating high-quality low-fidelity wireframes, medium-fidelity wireframes, and high-fidelity wireframes can improve any software development process.
Effective wireframing improves team communication, reduces stress on stakeholders, and helps teams define clear product specifications. Here are 6 simple tips to make the most out of your wireframing sessions:
Do Thorough Research Beforehand
Before beginning any wireframing project, it is essential to do thorough research.
This research should include outlining project goals, identifying the target audience, and understanding the problems that the product needs to solve.
Gathering this information can help inform the wireframing process by raising key design points that need to be addressed upfront.
Another tool that can be used during pre-planning is called heuristic evaluation.
Heuristics are more general guidelines than specific rules, and they help identify potential areas of improvement for an existing product or prototype. For instance, a heuristic could be checking whether user input fields in a form are properly labeled with relevant instructions for completion.
Conducting multiple heuristic evaluations throughout the process of wireframing ensures that expected areas of functionality for user experience satisfaction are being met.
Keep Them Simple
The primary purpose of a wireframe is to create a general idea of the page design without focusing on exact features and details. In order to maximize efficiency and minimize mistakes, designers should follow the mantra “keep it simple” when it comes to building their wireframes.
Although it can be tempting to start creating intricate designs that exhibit complex features such as animation and interaction, doing so unnecessarily eats up valuable time and can lead to confusion between the design concept and its practical applications.
By “keeping it simple,” qualified designers will be able to quickly throw together a coherent structure for the page’s layout.
This in turn will save them time for making additional tweaks before presenting the finished product.
First impressions are critical when launching any project–the visual aesthetic and basic elements must be in line with what customers expect; however, making small changes later does not have an impact equivalent to getting starting off on the right foot from the beginning.
And by keeping things simple in the wireframe stage, designers can also avoid difficulties when implementing their vision in HTML or other commonly used coding languages down the road.
Use a Monochromatic Palette
The use of a monochromatic palette is a great way for designers to streamline the design process and produce higher-quality visuals.
By utilizing this approach, designers are able to complete low-fidelity wireframes much faster, as selecting colors, shadows, and fonts can often take up a lot of time.
This leaves more time for the designer to focus on other aspects of the project like flow, navigation, user experience, and content delivery.
Once the wireframes have been completed, smarter decisions can be made about what colors and palettes should be used for their designs.
With a limited range of colors from their limited color palette or using just one single color family, designers are able to create harmonious color combinations much easier while still achieving unique design results.
Through experimenting with various shades and tints of complementary colors such as blues, pinks, and teals a creative outcome is achievable while keeping within the guidelines of branding standards or house style guides where necessary.
Write Annotations
Annotations are an important step in the wireframing process and can help designers present their ideas in a meaningful way.
Annotations provide detailed explanations of elements in the wireframe and should be used to supplement an overall narrative so that a specific set of goals can be achieved.
Annotations help to define interactions, highlight areas of importance, and support usability testing scenarios. When included, annotations can aid team members’ understanding of the design intent by providing additional context as to how certain functions or features work with the user interface.
Designers who choose to include annotations within their wireframes often find it beneficial to set up their annotations as bullet points or short paragraphs that offer concise explanations and provide guidance on interaction possibilities for the user.
Highly descriptive annotation blocks can also help to prompt conversation between team members during formal review or critique sessions.
With well-written annotations, designers are better able to clearly communicate their designs across different platforms with stakeholders who may not have prior experience with the project or client needs.
Gather Feedback
Gathering feedback is crucial when designing a product or service as it allows you to improve upon the work, refine its features, and avoid making costly mistakes at a later stage.
It is important to ask team members’ opinions as well as potential users’ in order to effectively evaluate the idea in question.
This helps you determine whether an idea is feasible and viable before making costly investments.
It is also an extremely useful way to save time during the development process itself. Instead of having to make numerous iterations and redesigns after release, gathering feedback during the early stages can help identify any issues with the product that could be addressed before launch or during its first version.
Consequently, this saves time and helps develop more robust products which are better suited for purpose. Furthermore, by involving potential users in the design phase you can reduce customer dissatisfaction due to misunderstandings about how they should use the design.
Always Use a Grid
Grids are a vital part of design. They provide structure and organization to a page or document, making the designer’s job simpler and less time-consuming. Grids make complex documents easier to follow visually, providing a consistency between related pages in a multipage document.
The use of grids also eliminates the guesswork of defining margins, padding, and other elements of page layout.
For designers, grids are essential to creating an orderly composition on a page or software interface.
They help divide space into columns, subcolumns, lines of type, etc., allowing content to be displayed in an organized way without having to redo the placement manually for each new element added to the design.
Development teams also benefit from grids as they have standardized spacing for assets such as buttons and images within their digital interfaces.
All these factors add up to creating a well-designed product that looks aesthetically pleasing while increasing user engagement through simple UI/UX design principles.
5 Major Benefits of Using High-Fidelity Wireframe (s) In Modern Day Design Strategies

- Visual Representation:
High-fidelity wireframes provide a more detailed visual representation of the final design, allowing stakeholders to better understand the intended visual aesthetics and branding.
This can help align the team’s vision and ensure that everyone is on the same page regarding the visual design direction.
- Interaction Patterns:
High-fidelity wireframes simulate the interactions and functionality of the final product, allowing stakeholders to experience and provide feedback on user interactions.
This can help with the identification of potential usability issues and refine the interaction patterns to create a more intuitive and user-friendly product.
- Feedback and Iteration:
High-fidelity wireframes facilitate feedback and iteration from stakeholders, including clients, users, and team members.
Early feedback at this stage can help identify design issues and make necessary changes before proceeding to the development stage, reducing the risk of costly revisions later on.
- Cost and Time Savings:
By identifying and resolving potential design issues early in the process, high-fidelity wireframes can help reduce the risk of costly changes and revisions during the later stages of development.
This can save time and resources, as changes made in the wireframing stage are typically less time-consuming and costly compared to changes made during development or after the product is launched.
- Collaboration and Communication:
High-fidelity wireframes provide a tangible and visual representation of the design, making it easier for team members, stakeholders, and clients to collaborate and provide feedback.
It helps to ensure that everyone has a shared understanding of the design direction and facilitates effective communication among team members.
Mid-Fidelity Wireframes and Low-Fidelity Wireframes – Here’s What You Need To Know!

The main difference between mid-fidelity wireframes and low-fidelity wireframes lies in their level of detail, complexity, and purpose in the UX design process.
Low fidelity wireframes, also known as rough or basic wireframes, are simple and minimalistic representations of a digital interface.
They are typically created using basic shapes, placeholders, and simple lines to outline the layout and structure of a design. Low-fidelity wireframes are often hand-drawn or created using simple design tools and do not include detailed visual elements such as colors, typography, or images.
They focus primarily on the layout, content hierarchy, and general interaction patterns, without delving into the visual aesthetics or specific details of the final design.
Low-fidelity wireframes are used in the early stages of the design process to quickly explore and iterate different design ideas, and to communicate the overall structure and functionality of a design concept.
On the other hand, mid fidelity wireframes are more detailed and refined compared to low-fidelity wireframes.
They provide a higher level of visual representation, including more detailed visual elements such as colors, typography, and images.
Mid-fidelity wireframes also include more refined interaction patterns and may depict specific interface elements, such as buttons, forms, and navigation menus, in more detail. They are created using specialized design tools and may also include annotations or notes to provide additional context to the design team.
In summary, the main differences between mid-fidelity wireframes and low-fidelity wireframes are the level of detail, complexity, and visual representation.
Side by Side Comparison of High Fidelity Wireframe Vs Mid Fidelity Wireframes Vs Low Fidelity Wireframes
| High-Fidelity Wireframes | Mid-Fidelity Wireframes | Low-Fidelity Wireframes |
|---|---|---|
| Highly detailed and refined visual representation, including colors, typography, images, and specific interface elements. | Moderate level of detail with visual representation, including colors, typography, and some interface elements, but less refined compared to high-fidelity wireframes. | Minimalistic and simple representation with basic shapes, placeholders, and simple lines to outline the layout and structure of the design. |
| More complex and detailed, often resembling the final design in terms of visuals and interactions. | Moderately complex with some visual elements and interactions, but not as refined as high-fidelity wireframes. | Less complex with a basic layout and content hierarchy, focusing on the overall structure and functionality of the design. |
| Used for detailed visualization, validation, and documentation of the final design direction. | Used for further refinement and communication of the design direction, including visual aesthetics and interaction patterns. | Used for quick exploration and iteration of design ideas, and to communicate the overall layout and structure of the design. |
| Created using specialized design tools, such as Sketch, Figma, or Adobe XD, with high-level skills in graphic design and prototyping. | Created using specialized design tools, such as Sketch, Figma, or Adobe XD, with moderate-level skills in graphic design and prototyping. | Created using basic design tools or hand-drawn, with minimal design skills required. |
| Used in the later stages of the design process, after mid-fidelity wireframes or prototyping, to refine and validate the design direction. | Used in the middle stages of the design process, after low-fidelity wireframes, to refine and communicate the design direction before moving on to high-fidelity wireframes or prototyping. | Used in the early stages of the design process for quick exploration and iteration of design ideas before moving on to mid-fidelity wireframes or higher-fidelity prototypes. |
Use Cases for High Fidelity Wireframe, Mid Fidelity Wireframes, and Low Fidelity Wireframes
| Use Cases | High-Fidelity Wireframes | Mid-Fidelity Wireframes | Low-Fidelity Wireframes |
|---|---|---|---|
| Design Validation | Used for detailed visualization and validation of the final design direction, including visual aesthetics, interaction patterns, and user flows. | Used for further refinement and communication of the design direction, including visual aesthetics and interaction patterns. | Used for quick exploration and iteration of design ideas, and to communicate the overall layout and structure of the design. |
| Client/Team Presentation | Suitable for presenting the final design concept to clients or team members, as they closely resemble the intended final product in terms of visuals and interactions. | Suitable for presenting the refined design direction to clients or team members, to gather feedback and make necessary iterations before moving to high-fidelity wireframes or prototyping. | Suitable for presenting the overall layout and structure of the design concept to clients or team members, to gather initial feedback and insights. |
| Usability Testing | Can be used for usability testing to evaluate the user experience (UX) and interaction design of the final product. | Can be used for usability testing to evaluate the effectiveness of visual aesthetics, interaction patterns, and content hierarchy. | Not typically used for usability testing, as they focus more on the overall layout and structure of the design. |
| Design Documentation | Used for comprehensive documentation of the final design direction, including visual elements, interactions, and user flows, for reference during the development phase. | Used for documenting the refined design direction, including visual aesthetics, interaction patterns, and content hierarchy, for reference during the development phase. | Used for basic documentation of the overall layout and structure of the design concept, for reference during the development phase. |
| Design Iteration | Used in the later stages of the design process for refining and iterating on the design direction, based on feedback and usability testing results. | Used in the middle stages of the design process for refining and iterating on the design direction, based on feedback from low-fidelity wireframes or initial user insights. | Used in the early stages of the design process for quick exploration and iteration of design ideas, before moving on to mid-fidelity wireframes or higher-fidelity prototypes. |
Concluding Remarks on High Fidelity Wireframes

High-fidelity designs are often not necessary.
There are tons of examples of successful brands that took off as a mere low-fidelity “wireframe” on a piece of cloth, paper, or tissue paper. The same analogy applies to successful websites, ideated, initially on a simple wireframe sketch.
The thing that matters the most is how well an idea is brainstormed and integrated into an actual product.
If you are still struggling to cope with the idea of which type of wireframe to go for, don’t worry. We understand that all of this can be overwhelming, especially if you are just about getting started on creating a website or putting things in motion toward a new product.
Feel free to reach out to the Blue Zorro team for a free consultation on everything you need to know about high-fidelity designs and vice versa.
Good luck!
Frequently Asked Questions – High-Fidelity Wireframes
The Problem with Wireframes
In the traditional design process, wireframes play an integral role in clarifying a digital product’s architecture, flow, and structure.
They are especially helpful for communicating with stakeholders who may not be familiar with interface design or visual design. Unfortunately, there are certain instances when wireframes can create slowdowns in the overall development process.
The most obvious limitation of wireframes is that they are static by nature.
Even if made interactive, they rely on more hands-on work from developers to construct the final product.
Often times developers will also need iterations and resubmissions to see how their work fits into a larger ecosystem of components. This cycle of submitting changes and getting feedback from stakeholders can become unpredictable and tedious, leading to costly delays in development cycles.
Additionally, due to the lower levels of fidelity associated with wireframe designs, stakeholders may have difficulty envisioning what the finished product could truly look like until the visual design phase begins.
When Should You Use High-Fidelity Wireframes?
High-fidelity wireframes are a powerful tool used to visualize digital products and screens.
They can help create prototypes with interactive components and make it easier to get feedback from user testing.
High-fidelity wireframes offer a more realistic representation of the user interface that is close to the intended design, making them particularly useful when creating complex interactions or UI components between multiple screens.
Hi-fi wireframes are highly beneficial as they allow users to quickly and easily test any particular interaction or UI component, allowing for faster responses based on actual use cases.
Furthermore, high-fidelity wireframes can be effectively shared among team members and stakeholders, for more accurate discussions of the intended design.
Additionally, if you need to build an attractive design with minimal time commitment, hi-fi wireframes provide an ideal solution — they come pre-fabricated with inbuilt templates that don’t require extensive editing or alteration — allowing you to save time and energy.


