In 2022, the worldwide market for UI and UX Design Software had a valuation of roughly USD 1119.23 million, and it’s anticipated to climb to about USD 4094.29 million by 2028.
Do you know how UI/UX pros are all about creating designs that everyone can easily interact with?
They want the design to be a breeze for anyone in the intended audience to use and get stuff done.
But let’s be real, it’s not always a walk in the park. Just making a design interactive and responsive doesn’t guarantee it’s going to be super useful or accessible.
That’s where the whole accessibility thing in UX design kicks in. The main deal with accessibility is to make sure that not only the design process but the final products and services are user-centred.
No matter what kind of organization it is—whether it’s a UI/UX design company or something else—making designs that everyone can easily access and use is a must.
That’s why lots of organizations are coming up with their accessibility statements, especially when it comes to websites and apps, however, there are certain accessibility considerations in UX design that every organization should be careful about.
In this article, we’re going to dive into accessibility considerations in UX design and throw in some tips for creating designs that cater to all kinds of folks with different abilities.
Accessibility UX Definition
A Forester research suggests that effective UI can boost a website’s conversion rate by as much as 200%.
Accessibility UX, often referred to as “accessibility user experience,” focuses on ensuring that digital products and services are usable and enjoyable for everyone, including people with disabilities.
The accessibility UX definition emphasizes the need to design user interfaces that can be accessed, understood, and used to the fullest extent by all users, regardless of their physical, sensory, or cognitive capabilities.
This means that when applying the accessibility UX definition in design, considerations include ensuring content is perceivable, operable, and understandable and that tools and technologies support accessibility features.
This approach not only benefits users with disabilities but often results in a more user-friendly and intuitive product for everyone.
11 Accessibility Considerations In UX Design For Every Designer To Know In 2023
For every dollar spent on UX design, the return on investment can range from $2 to a staggering $100.
Having said that, here’s a quick rundown of the most essential accessibility considerations in UX design.
If you are an aspiring designer, we recommend going through these aspects to get a better idea of accessibility UX research and guidelines in the future.
1. User Personas
Creating user personas is one of the most crucial aspects of accessibility considerations in UX design. These personas need to represent a diverse audience to be effective.
Designers must be cautious when selecting personas and consider individuals with special needs in all audience groups. This inclusive approach is always beneficial.
2. Designing For All Devices

Designing for all platforms and devices is crucial for accessibility UX research.
In today’s digital world, people use different devices and operating systems. This means that a design should be able to adapt to various screen sizes and functionalities.
It’s important to think about how a design will look and function on different devices and platforms.
Examples of Designing For All
2.1 Website design
For example, a website should be responsive and compatible with desktop computers and mobile devices. It should resize and reformat its layout to fit different screen sizes.
This ensures that users can access and navigate the website easily, no matter their device.
2.2 Application design
Similarly, an app should be designed to work smoothly on different operating systems, such as iOS and Android.
The interface and features should be consistent across all platforms so that users have a familiar experience regardless of the device they are using.
Considering the responsiveness of a design on various devices and platforms is essential for user satisfaction which makes it an important accessibility consideration in UX design.
People expect a seamless and enjoyable experience, whether they are using a smartphone, tablet, or computer.
By designing for all platforms and devices, designers can ensure that their work reaches a wider audience and meets the needs of diverse users.
3. Content Organization

The accessibility of your content is directly related to how easily it can be understood.
Whether it’s a mobile application, or you have mobile app ideas in your mind, or a website, or a physical product, logically organizing the content is crucial for accessibility.
So, how do you achieve this? Well, according to the accessibility guidelines UX, you can create an information architecture.
This allows you to clearly illustrate the organization of the content, making it easier to cater to the needs of your target audience.
Think of it like building a house. You wouldn’t just randomly throw bricks together and hope for the best.
No, you would have a blueprint that outlines where each room goes, how they connect, and what purpose they serve. The same goes for organizing content. You need a plan, a structure that makes sense.
Main Benefit of Information Architecture
3.1 Smooth Flow Of Information
By creating an information architecture, you can ensure that your content flows smoothly and is easy to navigate.
It helps you determine where to place important information, how to group related content, and how to establish a clear hierarchy. This not only benefits your audience but also makes your content more efficient and effective.
Imagine visiting a website that has no organization whatsoever. It would be like trying to find a needle in a haystack.
You’d have no idea where to look for the information you need, and you’d probably give up before finding it.
But with a well-organized website, you can easily find what you’re looking for and have a much better user experience.
4. Consistent Design Logic
Consistency in design is important.
It makes the design useful and accessible. Users should be able to navigate through the design easily without any surprises.
It can be frustrating for users to encounter unexpected obstacles. Consistent designs are also helpful for individuals with disabilities.
They require less effort to understand and are more compatible with assistive devices and tools.
Benefit Of Consistent Design Logic
4.1 Inclusive Design
It helps users and makes the design more inclusive for everyone.
Imagine if you were trying to use a product or service and every page looked different and had different navigation options.
It would be confusing and frustrating, right? Consistency helps to avoid that confusion and frustration.
4.2 User-Friendly Experience
It creates a more seamless and user-friendly experience. And not only that, but it also helps people who might have different accessibility needs.
They can rely on the consistency of the design to easily understand and use the product or service.
So, when creating a design, remember to prioritize consistency. It will make a big difference in the overall user experience.
5. Globally Accessible Fonts

When it comes to the accessibility of your design, the appearance of your written content matters.
Choosing fonts that are easy to read is crucial, especially for individuals with special needs.
Stick to simple, sans-serif fonts for most of your content. If you want to use decorative fonts, reserve them only for headings and titles, and use them sparingly.
Making your written content accessible is all about considering the needs of your audience and ensuring that everyone can easily consume the information you’re presenting.
Not only is it the right thing to do, but it also enhances the overall user experience. So, take the time to select fonts that are legible and don’t cause any difficulties for people with impairments.
Remember, simplicity and clarity are key. By using accessible fonts, you’re making your design more inclusive and welcoming for all users.
6. Colour Contrast
Picking the right colours for accessibility is important, but it can be tricky.
There are some limits, like branding and how things look, that tell us what colours to choose.
But we have to remember that not everyone can see all the colours easily. That’s why we need to pick colours that contrast well so it’s easy to read the content.
7. Don’t Forget Alt Text

Including alt-text for media content is a simple and effective way to improve the accessibility of online content.
Alt-text means providing a brief descriptive text for images, videos, and animations that can be read by screen readers.
By doing this, individuals with visual impairments can understand the content and purpose of the media in the design.
Think about it this way: when you see an image on a webpage, you can easily interpret its meaning and context. But someone who is blind or visually impaired can’t rely on visual cues to understand the content. That’s where alt-text comes in.
When you add alt-text to your media content, you’re essentially providing a description that can be read aloud by a screen reader. This allows individuals who can’t see the image to understand still what it represents.
Alt-Text Example
For example, if there’s an image of a dog, the alt-text could say, “A happy golden retriever playing fetch in the park.” This gives a clear idea of what the image is showing.
By including alt-text, you’re making your content more inclusive and accessible to a wider audience. It’s a small effort that can have a big impact.
So, next time you add images, videos, or animations to your website or online content, don’t forget to include alt-text.
Help everyone experience and engage with your media content, regardless of their visual abilities.
8. Subtitles & Transcriptions
Including transcriptions and subtitles, in addition to alt-text, is an effective way to make designs more accessible.
These tools not only benefit people with hearing and visual impairments but also cater to a global audience.
Designers can also use transcriptions to make their content available in multiple languages, allowing a diverse audience to engage with the product or service.
By providing transcriptions and subtitles, designers demonstrate their commitment to inclusivity and ensure everyone can fully understand and enjoy their content.
Whether someone is deaf, hard of hearing, or simply prefers to read rather than listen, having the option to read along or refer to transcription can greatly enhance their experience.
Likewise, for those who don’t speak the language in which the content is presented, having subtitles or translated transcriptions allows them to comprehend the information and connect with the message being conveyed.
9. Limit Overuse of Animations
Don’t go overboard with animation.
When designing a website or app, it may be tempting to include a bunch of moving images. But before you do, think twice.
9.1 Include A Mix Of Text
It’s important to consider the impact this choice will have on your users. To ensure everyone can interact with your content fairly, it’s best to include a mix of text and visual elements.
9.2 Avoid Moving Images
Keep in mind that some people might have issues with moving images, especially if they’re flashing.
So, for the sake of inclusivity, it’s best to avoid using them altogether. Don’t risk alienating potential users or causing discomfort.
9.3 Choose A Clean And Simple Design
Stick to a clean and simple design that will appeal to a wider audience. Your goal should always be to provide a seamless and enjoyable experience for everyone who visits your site or uses your app.
So, ditch the excessive animation and focus on creating a balanced and user-friendly interface.
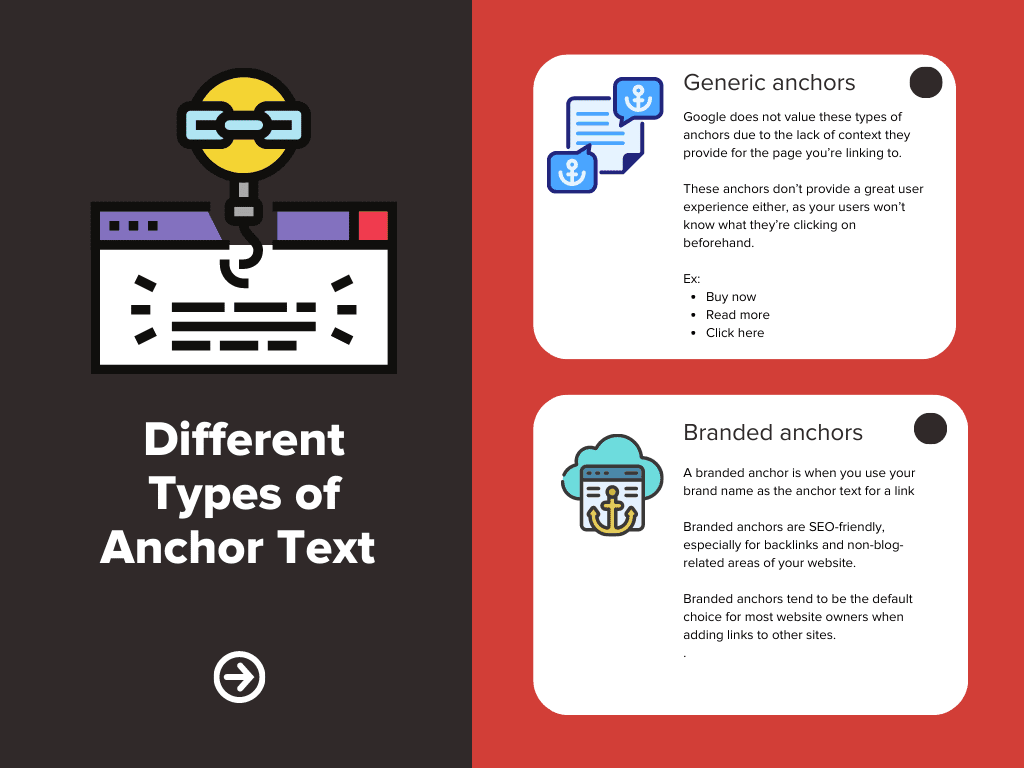
10 Meaningful Anchor Text

When you add links to your content, it’s important to use meaningful anchor text.
Long URLs can be difficult for people using screen readers, so it’s best to avoid them.
By using meaningful anchor text, you not only improve the readability and accessibility of your content but you also build credibility.
This means that your content becomes more useful and trustworthy to your readers.
11. Headings and HTML Tags
Headings and HTML tags are important for accessibility. Assistive technology relies on these elements to understand the content.
So, when creating content, it is crucial to adhere to these standards, especially for websites and mobile applications.
11.1 Easy To Navigate
When it comes to making a design accessible, headings and HTML tags are key. They help assistive technology navigate through the content and provide a clear structure for users.
Using proper headings, users can easily jump to different page sections or skip repetitive content.
For example, screen readers rely on headings to give users an overview of the page and allow them to navigate to specific sections quickly.
Without well-structured headings, users may struggle to understand the content and may become frustrated.
11.2 Accessible Content
Similarly, HTML tags play a crucial role in making content accessible.
Elements like lists, tables, and forms need to be properly marked up using semantic HTML tags. This ensures that assistive technology can interpret and present the content accurately to users.
In addition, providing alternative text for images using the `alt` attribute is vital. This allows screen readers to describe the content of an image to users who may not be able to see it.
Collaborate With Bluezorro For A Tailored Ux Design For Your Site

At BlueZorro, our commitment to outstanding UI/UX design transcends mere aesthetics.
From crafting intuitive app interfaces to designing engaging websites, our dedicated professionals are at the forefront of design innovation.
With their wealth of experience, they combine beauty with functionality to augment your digital footprint.
Our UI/UX Services
Here are some of our UI/UX services that you should be familiar with.
Designing with People in Mind
Grounded in the principles of human-centric design, we collaborate closely with you, turning vision into actionable wireframes and prototypes.
By prioritizing both form and function, we ensure your digital product is not only visually captivating but also user-friendly.
Your Journey, Our Expertise
Whether you’re just starting or looking to revamp an existing product, trust BlueZorro to deliver top-tier UI/UX solutions tailored to your needs.
Timely Deliveries, Tangible Results
Our clientele consistently lauds BlueZorro’s prowess in UI/UX design, highlighting our swift development cycle and results-driven approach.
Elevate your brand with our specialized software development offerings – join hands with BlueZorro now.
Contact us today for more information and details.
No More Guesswork: UI/UX Design Simplified!
Over To You
Approximately 74% of users are more likely to revisit a site if it offers a superior mobile UX experience.
The success of a design depends on how helpful it is to the target audience.
As UI/UX designers, our main goal is to improve the lives of the users. However, we can only achieve this if we consider the needs of all users when designing a product or service. That’s where the principles of accessibility come in.
By following the accessibility guidelines UX presented in this article, you can create designs that are accessible to a wide range of users. This will greatly increase your chances of success as a designer.
So, when you’re working on a design project, take a moment to think about the target audience, especially those users who are often overlooked.


